
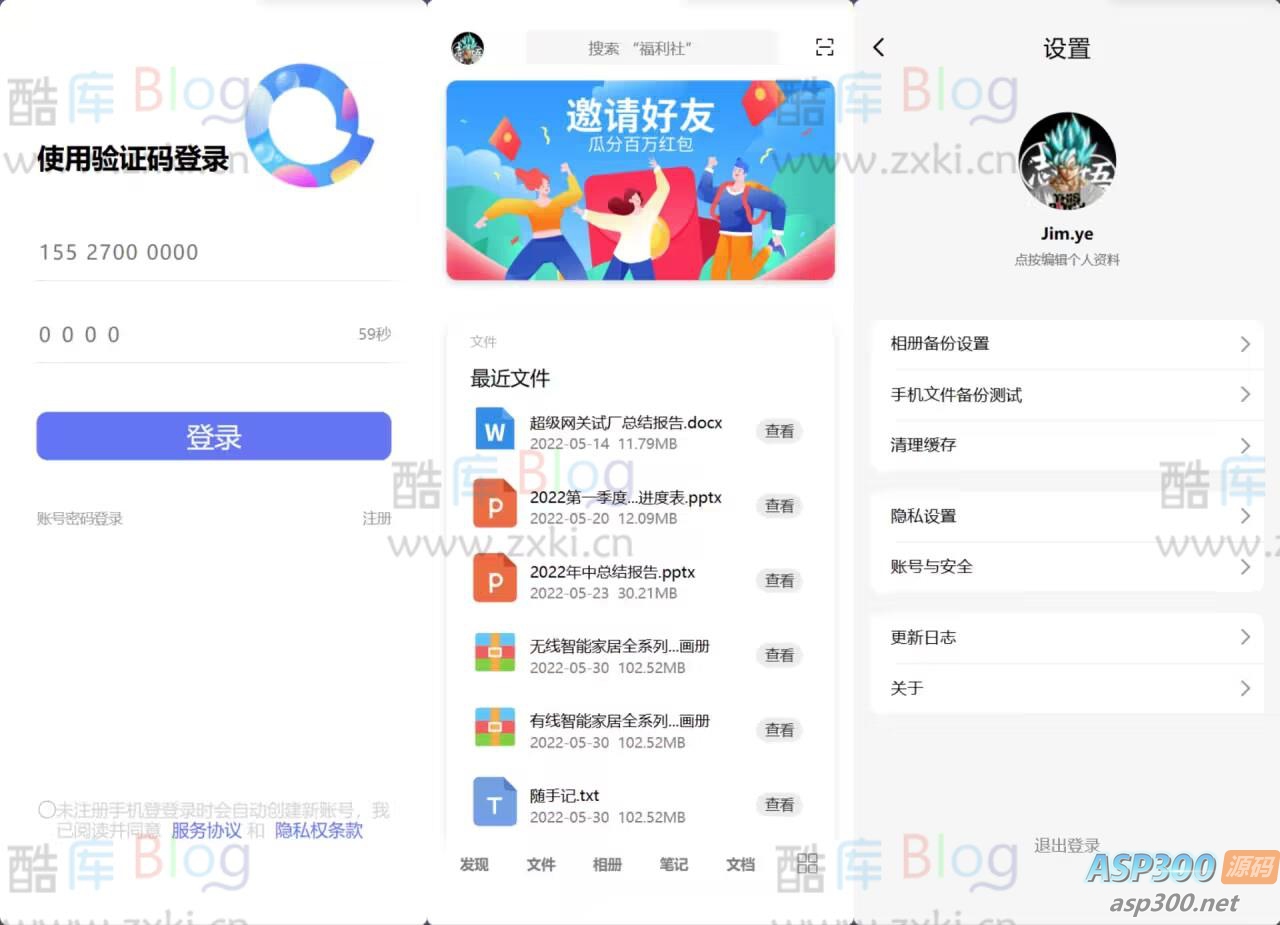
这份源码是阿里云盘手机网页版H5+CSS3页面的一比一还原版本,按照设计稿来编写,页面布局与设计稿完全相同。如果您刚入门前端开发,可以使用这份源码来练习编写网页,我也是花了将近两天的时间才完成整个页面的编写。需要注意的是,有些布局类似的页面没有被包含在这份源码中。
在编写这份源码时,我采用了rem作为单位,并搭配了flexible.js。此外,我还使用了less预处理器,使得代码更加简洁易读。根据设计稿,1rem的大小为39px。
如果您想要提升自己的前端开发技能,可以下载这份源码,并按照其中的代码逐步练习,相信您会有所收获。同时,您也可以根据自己的需要进行修改和调整,以满足不同的需求。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)